

✨ CSS 선택자의 우선순위 비교 ✨
1️⃣ ID Selector
2️⃣ Class Selector, Attribute Selector, Pseudo-Class Selector
3️⃣ Type Selector, Pseudo-Element Selector
4️⃣ Universal Selector
<style>
#special {
color: green;
}
</style>
<p id="special">This text is green.</p>
ID Selector는,
html에는 "id=special"로 쓰고 css에는 "#special"처럼 "#(샾)"기호를 써서 지칭하면 된다.
<style>
.highlight {
color: yellow;
}
</style>
<p class="highlight">This text is yellow.</p>
Class Selector는,
html에는 "class=highlight"로 쓰고 css에는 ".highlight"처럼 ".(점)"기호를 써서 지칭하면 된다.
[type="text"] {
color: green;
}
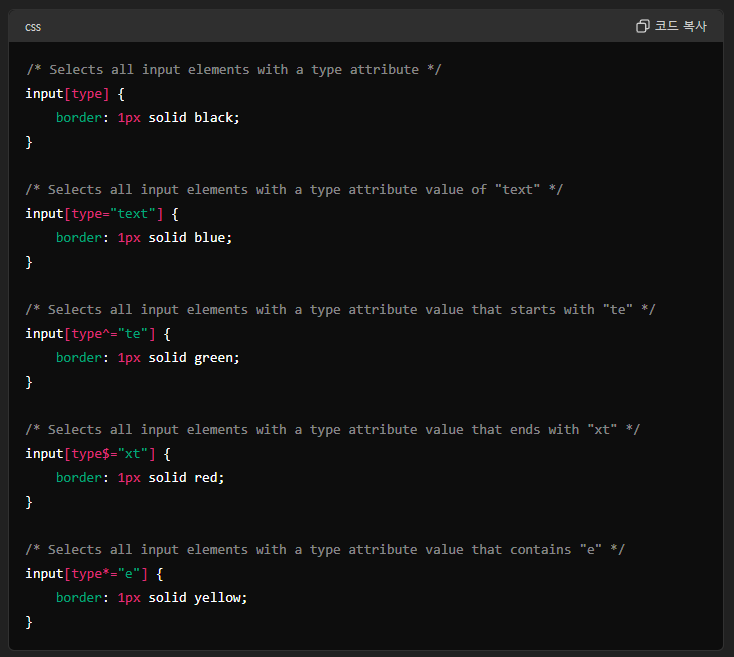
Attribute Selector는,
속성을 택하는 선택자다. 설명은 아래 코드를 참고하자.
(예시에서 input은 빼도 된다. 그러면 모든 태그에서 해당 속성을 가진 애들이 선택된다.)

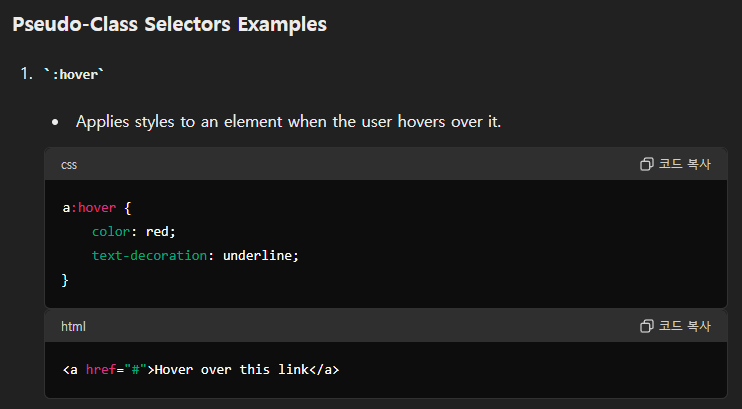
a:hover {
color: red;
text-decoration: underline;
}
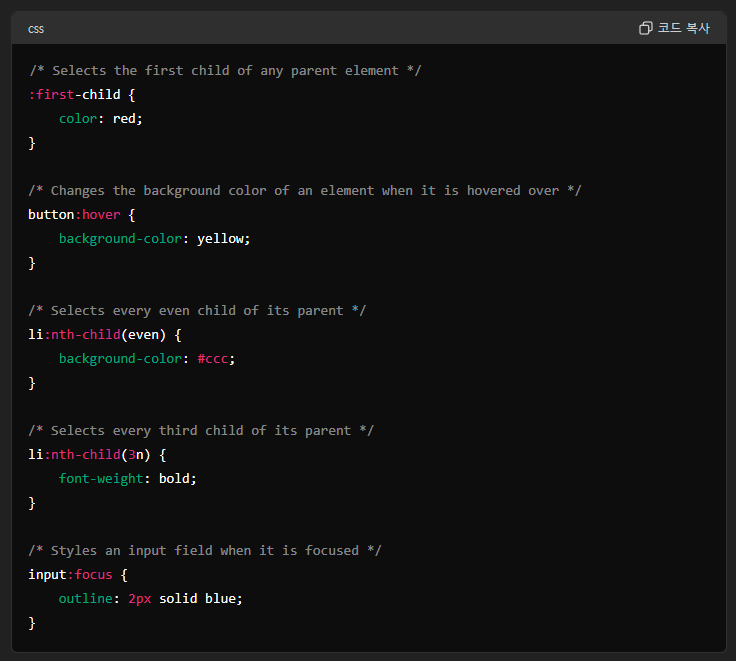
Pseudo-Class Selector는,
특정 state나 position의 상태에 있는 요소를 선택할 수 있다.
앞에 ":(콜론)"을 써줘야 한다. 설명은 아래 코드를 참고하자.

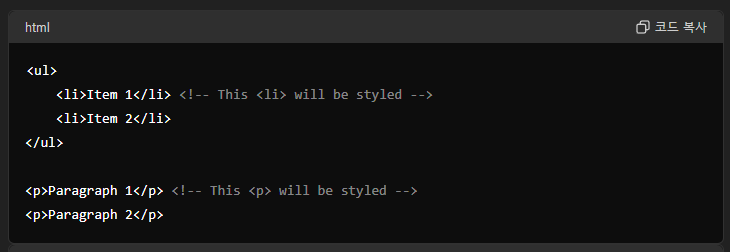
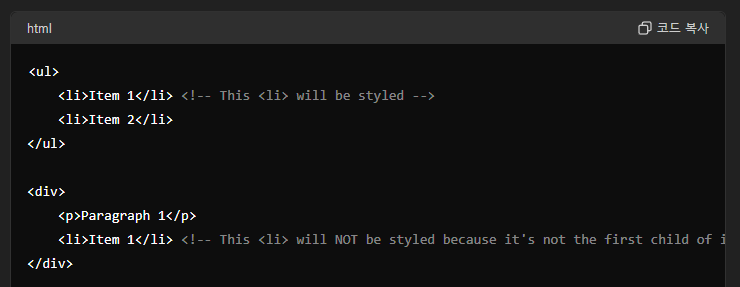
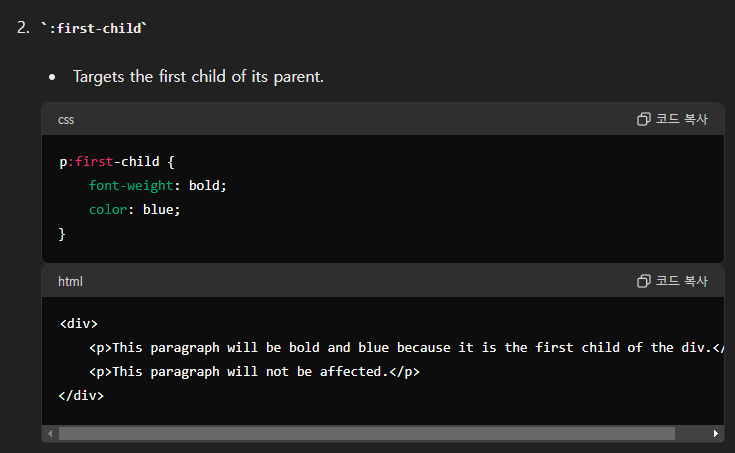
:first-child와 li:first-child에 대한 차이는 다음과 같다.


p {
color: black;
}
Type Selector는,
p, div, h1 등등 Type를 선택하는 평범한 선택자다.
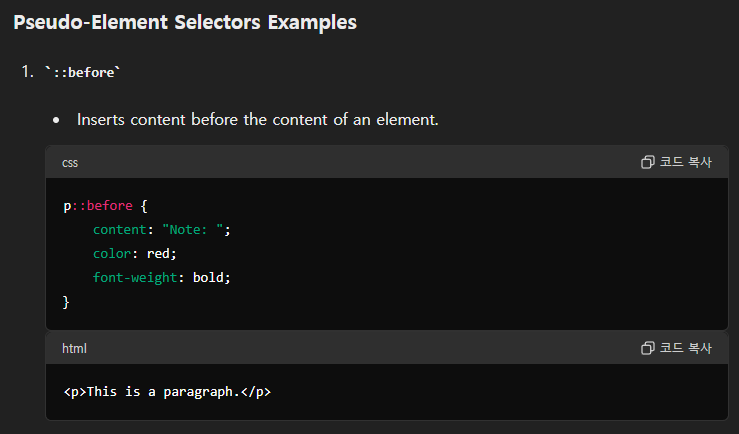
::before {
content: 'Before';
}
Pseudo-Element Selector는,
요소의 특정 부분에 스타일을 주거나 콘텐츠를 삽입하기 위해 사용한다.
앞에 "::(더블 콜론)"을 써줘야 한다. 설명은 아래 코드와 이미지를 참고하자.

Pseudo-Class Selector는 요소가 특정 state나 position에 있으면 전체가 해당되고, Pseudo-Element Selector는 요소의 일부분만 선택하는 것.

Pseudo-Class는 이렇게 어떤 "state"에 처하거나,

어떤 "position"에 처하면 선택된다. 반면에 Pseudo-Element는,

이렇게 뭔가 요소를 삽입하거나,

요소의 일부를 선택할 때 사용된다.
* {
color: yellow;
}
Universal Selector는,
전체를 지정할 때 선택한다. 아주 쉬움!
'분명 전산학부 졸업 했는데 코딩 개못하는 조준호 > Web' 카테고리의 다른 글
| 네이버 오픈 API 사용해서 "검색" 데이터 긁어오기 (5) | 2024.07.22 |
|---|---|
| CSS 적용 우선순위 - 기타 중요한 사항 총정리 (1) | 2024.07.02 |
| CSS 적용 우선순위 - 스타일 시트끼리의 비교 (0) | 2024.07.02 |
| [HTML] for 값과, id 값과, name 값과, value 값은 왜 똑같을까? 그래야만 할까? (0) | 2024.07.02 |
| IP 주소와 포트 번호의 차이 (0) | 2024.06.26 |

한국은행 들어갈 때까지만 합니다
조만간 티비에서 봅시다



![[HTML] for 값과, id 값과, name 값과, value 값은 왜 똑같을까? 그래야만 할까?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcAmtMt%2FbtsIje2X4or%2FBSoixVMg9TMAbD2YpQvOm0%2Fimg.jpg)